Skema Grid di UI Desain: Teori Lama, Kekuatan Baru
Azura Team • 2025-07-09
Azura Labs, Semarang – Kalau kamu pernah dengar istilah “grid system” dalam desain UI, kamu mungkin langsung kebayang susunan kotak-kotak teratur yang kelihatan “jadul”. Tapi di tahun 2025 ini, skema grid bukan cuma sekadar teori klasik dari dunia percetakan—melainkan jadi tulang punggung dari banyak desain digital modern.
Kok bisa? Yuk kita bongkar kenapa skema grid tetap jadi kekuatan besar di balik desain UI yang clean, konsisten, dan nyaman digunakan.
Grid Itu Bukan Kuno, Tapi Fundamental
Sebelum masuk ke teknikal, mari kita lurusin dulu persepsinya: skema grid itu bukan aturan kaku. Grid adalah kerangka kerja yang bantu desainer menyusun elemen UI dengan struktur yang jelas dan visual yang balance.
Grid sudah dipakai sejak era desain cetak (think koran, majalah, layout buku), dan kini berkembang jadi sistem adaptif buat layar digital—mulai dari website, dashboard, sampai aplikasi mobile.
Di tahun 2025, dengan makin banyaknya perangkat dan ukuran layar, skema grid bukan cuma ngebantu "biar rapi", tapi jadi fondasi buat responsiveness dan scalability.
Kenapa Grid Masih Powerful Banget di 2025?
1. Mendukung Desain Responsif
Desain hari ini gak cukup hanya tampil bagus di satu ukuran layar. Grid bikin elemen UI gampang disusun ulang secara otomatis, jadi kontennya tetap nyaman dibaca di HP, tablet, ataupun smart display 14 inci.
2. Consistency is King
Grid menciptakan rhythm visual yang konsisten. Header, gambar, teks, dan tombol punya posisi yang jelas. Ini penting banget buat UX karena pengguna bisa dengan cepat memahami pola tampilan.
3. Bikin Kolaborasi Lebih Gampang
Tim UI/UX, frontend developer, dan bahkan content writer bisa pakai grid sebagai “bahasa desain” yang sama. Jadi nggak perlu ribet mikirin posisi satu-satu—cukup ikuti struktur grid, dan semua kelihatan rapi otomatis.
4. Skalabilitas Desain
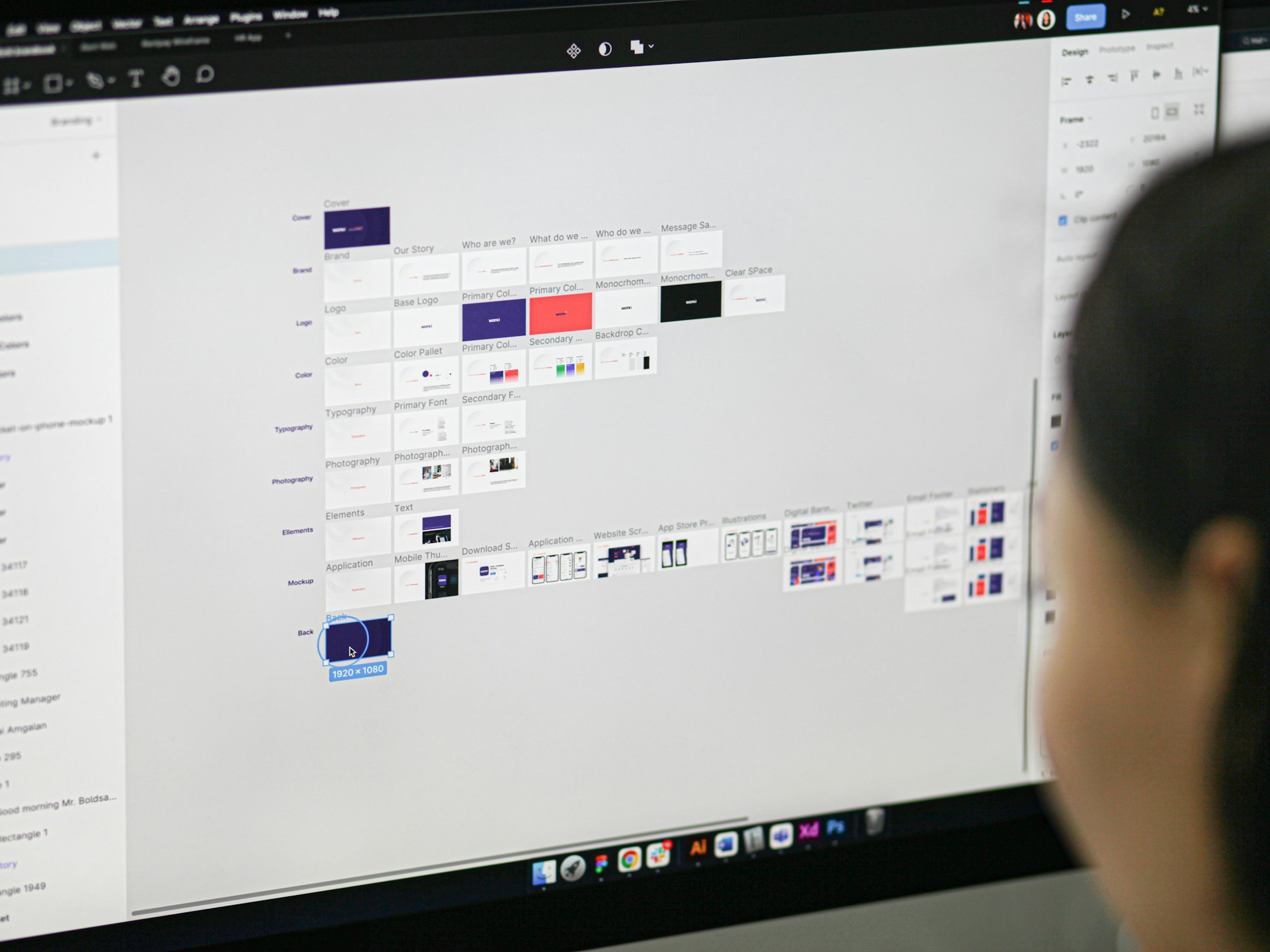
Mau nge-scale dari MVP ke produk besar? Grid mempermudah replikasi dan pengembangan layout baru tanpa harus mulai dari nol. Di tools 2025 kayak Figma AI Assist atau Framer AutoLayout Pro, grid makin powerful karena bisa diatur secara dinamis.
Macam-Macam Skema Grid Populer
Ada banyak jenis grid, dan tiap jenis punya kekuatan masing-masing tergantung konteksnya:
- Column Grid – Paling umum di web dan app, biasanya 12 kolom buat fleksibilitas tinggi.
- Modular Grid – Cocok buat dashboard data atau katalog, karena terdiri dari baris dan kolom.
- Hierarchical Grid – Buat layout yang lebih bebas tapi tetap ada ritmenya.
- Baseline Grid – Buat nyamakan line spacing di teks dan elemen lain.
Kuncinya adalah menyesuaikan grid dengan content strategy dan kebutuhan UX. Jangan saklek, tapi fleksibel.
Tips Pakai Grid yang Relevan di 2025
- Start from Mobile First: Mulai desain dari grid sempit (mobile), lalu scaling ke desktop. Tools modern udah support breakpoint otomatis.
- Gunakan Unit Fluid (rem, %, fr): Tahun 2025 makin banyak yang ninggalin px demi unit fleksibel.
- Integrasi dengan Auto Layout: Tools kayak Figma & Framer makin powerful kalau digabung sama grid logic dan auto-resize.
- Testing di Banyak Device: Gunakan emulator real-time buat lihat apakah grid-nya masih bekerja di layar ultrawide atau smartwatch UI.
Grid Adalah Teman, Bukan Penghalang Kreativitas
Ada anggapan kalau grid bikin desain jadi “terlalu kaku” atau “nggak kreatif”. Padahal, justru karena ada grid, kita bisa bebas eksplorasi tanpa bikin user bingung. Grid adalah “aturan main” yang bikin kreativitas kita terarah.
Desain-desain paling clean dan high-end di tahun 2025—baik dari startup kecil sampai raksasa kayak Google atau Apple—semua pakai skema grid. Bedanya cuma di level kontrol dan eksekusi visualnya.
Grid Masih Juara
Mau bikin UI yang scalable, responsif, dan nyaman dipakai? Jangan tinggalkan grid. Meski konsepnya tua, kekuatan grid di dunia UI desain hari ini justru makin besar. Apalagi di tengah tools AI dan device yang makin kompleks, grid jadi alat paling reliable buat bangun desain yang solid dan usable.
Cover source: https://dribbble.com/shots/24074422-Minimal-blog-post-Untitled-UI
See More Posts
PT. INSAN MEMBANGUN BANGSA
Jl. Lumbungsari V no 3 Kel. Kalicari, Kec. Pedurungan, Kota Semarang, Kode Pos 50198