Tutorial Mengembangan Aplikasi Real-Time dengan WebSockets
Azura Team • 2025-03-04
Azura Labs - Pernah main game online yang bisa langsung lihat perubahan skor pemain lain? Atau mungkin pernah pakai aplikasi chat yang pesannya langsung muncul tanpa perlu refresh? Nah, itu semua contoh aplikasi real-time. Dan salah satu teknologi yang sering digunakan untuk membuat aplikasi real-time adalah WebSockets.
Apa Itu WebSockets?
Gampangnya, WebSockets itu kayak "jalan tol" yang menghubungkan browser dan server secara langsung. Beda sama HTTP yang "satu arah" (browser minta, server kasih), WebSockets itu "dua arah" (browser dan server bisa saling kirim data kapan aja). Jadi, data bisa langsung dikirim tanpa perlu nunggu request dari browser.
Kenapa Harus Pakai WebSockets?
- Real-Time : Data langsung dikirim tanpa delay. Cocok buat aplikasi yang butuh update data cepat.
- Efisiensi : Mengurangi beban server karena tidak perlu terus-menerus mengirim request.
- Interaktif : Membuat aplikasi yang lebih interaktif dan responsif.
Tutorial Sederhana Membuat Aplikasi Chat dengan WebSockets
- Siapkan Server
- Kita bisa pakai Node.js dengan library
wsuntuk membuat server WebSockets. - Install Node.js dan npm (Node Package Manager) dulu ya.
- Bikin folder proyek baru, lalu jalankan
npm init -yuntuk membuatpackage.json. - Install library
wsdengannpm install ws.
- Kita bisa pakai Node.js dengan library
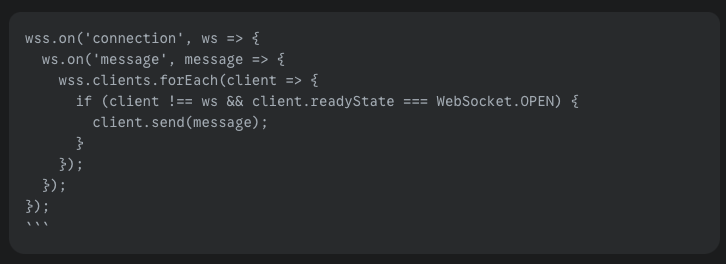
- Buat Kode Server
Bikin file
server.jsdan tulis kode seperti ini:const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
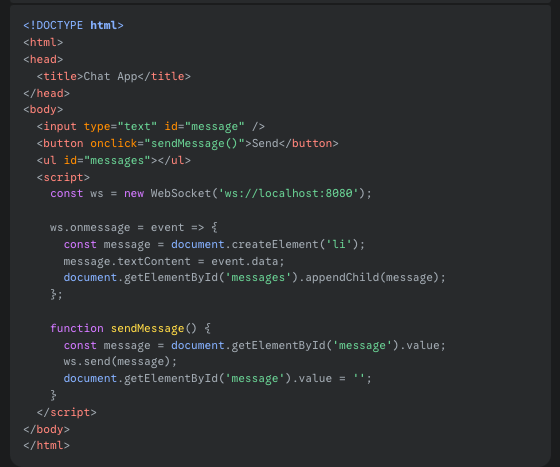
- Buat Kode Client
- Bikin file
index.htmldan tulis kode seperti ini :
- Bikin file
- Jalankan Aplikasi
- Buka terminal, masuk ke folder proyek, lalu jalankan
node server.js. - Buka
index.htmldi browser. - Buka beberapa tab browser untuk melihat efek real-time-nya.
- Buka terminal, masuk ke folder proyek, lalu jalankan
Tips Tambahan
- Gunakan Framework: Untuk aplikasi yang lebih kompleks, kamu bisa pakai framework seperti Socket.IO atau Action Cable.
- Keamanan: Jangan lupa untuk mengamankan koneksi WebSockets dengan menggunakan WSS (WebSocket Secure).
- Skalabilitas: Jika aplikasi kamu punya banyak pengguna, pertimbangkan untuk menggunakan load balancer dan cluster server.
WebSockets adalah teknologi yang sangat berguna untuk membuat aplikasi real-time. Dengan sedikit coding, kamu bisa membuat aplikasi yang interaktif dan responsif. Selamat mencoba!
Baca Juga :
- Pilih Electron atau Tauri untuk Pengembangan Aplikasi Dekstop?
- Tips dan Trik Development Aplikasi iOS untuk Developer Pemula
- Tips dan Trik Mencari dan Memperbaiki Error dalam Code Menggunakan Debugging
- Meningkatkan Keamanan dan Skalabilitas Aplikasi JavaScript dengan TypeScript
- Panduan Lengkap Develop Aplikasi Progressive Web Apps (PWA)
See More Posts
PT. INSAN MEMBANGUN BANGSA
Jl. Lumbungsari V no 3 Kel. Kalicari, Kec. Pedurungan, Kota Semarang, Kode Pos 50198