Menguasai Asynchronous Programming di JavaScript dengan Async/Await
Azura Team • 2025-04-28
Azura Labs - Bayangin lo lagi ngantri beli kopi, tapi baristanya sengaja bikin lo nunggu 10 menit cuma buat nanya, “Pakai gula?”. Kesel, kan? Nah, kalo lo masih pake callback atau promise chains buat handle operasi asynchronous di JavaScript, itu sama aja kayak jadi barista yang bikin user nunggu sepanjang hayat. Untungnya, di 2025, async/await udah jadi superpower yang bikin kode lo clean, efisien, dan—yang paling penting—nggak bikin kepala jadi pressure cooker. Yuk, simak cara master fitur ini biar lo jadi jagoan asynchronous programming!
1. Async/Await 2025 : Bukan Cuma untuk Fetch Data Biasa!
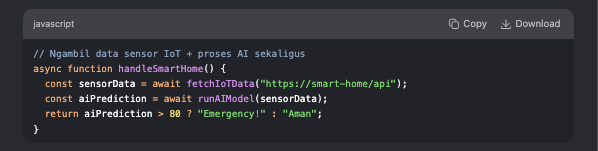
Dulu, async/await cuma dipake buat fetch API atau read file. Tapi di 2025, di mana aplikasi harus handle real-time IoT data, AI inference, dan metaverse interactions, fitur ini jadi wajib hukumnya. Contoh :
Menurut State of JS 2024, 89% developer ngakuin async/await bikin kode mereka 2x lebih mudah dibaca dibanding callback hell. Bahkan framework keren kayak Next.js 15 dan SvelteKit 2.0 udah optimize engine-nya biar async/await jalan lebih ngebut!
2. Tips Jitu Biar Gak “Ketipu” Sama Async/Await
- Jangan Asal Nambahin async di Semua Fungsi
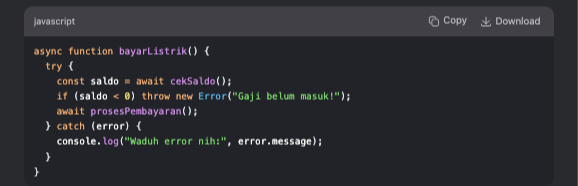
Kaya pacar yang suka bilang “I’m fine”, async/await bisa bikin lo kena jebakan silent error kalo nggak pake try/catch. Contoh :
- Pake Promise.all Buat Ngebutin Proses
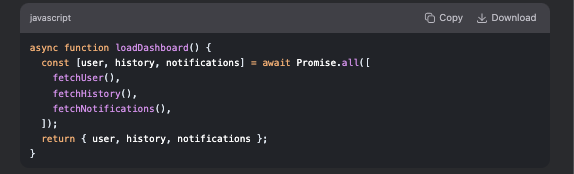
Daripada nunggu satu-satu, mending jalanin bareng! Cocok buat aplikasi yang perlu kombo data :
- Optimasi dengan top-level await (ES2025)
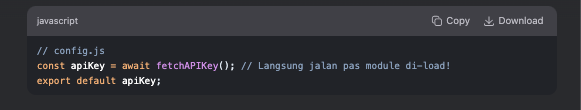
Di module JavaScript modern, lo bisa pake await tanpa bungkus async function!
3. Error Handling Ala 2025 : Dari “Oops” Jadi “Ah, Gampang!”
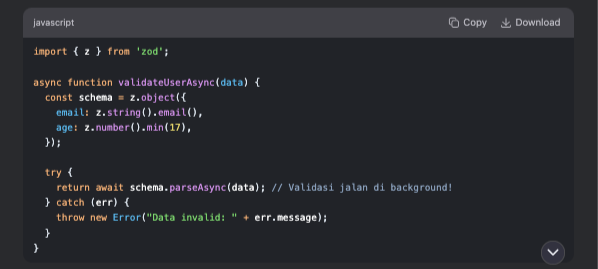
Di 2025, debugging async/await nggak perlu pake console.log sejagat raya. Tools kayak Bugsnag atau Sentry udah support async stack traces, jadi lo bisa lacak error sampe ke akar-akarnya. Bahkan, library terbaru kayak Zod bisa dipake buat validasi data asynchronous sambil jalan!
Contoh :
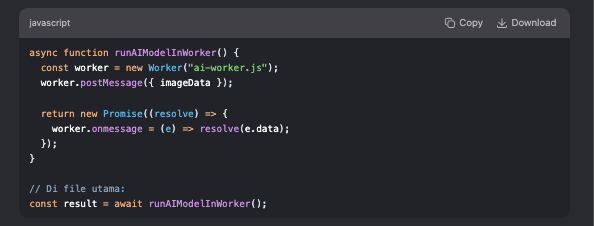
4. Level Pro : Integrasi dengan Web Workers & AI
Buat proyek berat kayak video processing atau real-time machine learning, gabungin async/await dengan Web Workers biar UI tetap lancar :
Startup edutech Zenius bahkan pake teknik ini buat render video pembelajaran 4K tanpa lag!
Async/await di JavaScript 2025 itu kayak pisau Swiss Army: simpel tapi bisa mengatasi masalah dari yang receh sampe yang super kompleks. Kuncinya? Pahamin dasarnya, terus eksplor integrasi sama teknologi kekinian. Jadi, udah siap bikin kode lo se-smooth espresso latte?
Baca Juga :
See More Posts
PT. INSAN MEMBANGUN BANGSA
Jl. Lumbungsari V no 3 Kel. Kalicari, Kec. Pedurungan, Kota Semarang, Kode Pos 50198